Sesión 6. Bootstrap
En esta sesión hemos estado trabajando con Bootstrap, y nos han enseñado a hacer un carrusel de imágenes en la página web entre otros.
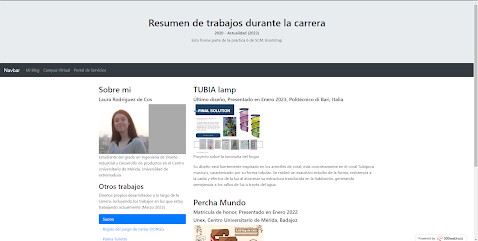
Si quieres verlo de primera mano, aquí tienes un ejemplo de mi página de Bootstrap, Un resumen de mis trabajos durante la carrera
Cambiamos toda la información que aparecía en el html modelo, y fuimos incorporando varios archivos:
- Por una parte incorporamos dos carrusels de mis trabajos más reciente y más notable, que se puede ir pasando cada imagen. Usamos el siguiente código.
- Y por otra parte también incorporamos enlaces en la barra nav (barra superior) y en la sección de "otros trabajos" con también enlaces -no activos-








Comentarios
Publicar un comentario